|
|
|
|
|
§ 16. Интернет как глобальная информационная система Всемирная паутинаНапомним основные понятия, касающиеся Всемирной паутины. Веб-страница может содержать текст, мультимедийные объекты (графическую, аудио- и видеоинформацию), гиперссылки на файлы или другие веб-страницы, а также всевозможные активные компоненты, например формы, позволяющие установить обратную связь между пользователем и веб-страницей посредством типовых элементов управления (текстовых полей, кнопок и т. п.). Гиперссылка — некоторое ключевое слово или объект в документе, с которым связан переход к другому документу. Текст, в котором используются гиперссылки, называется гипертекстом. Веб-сайт — группа веб-страниц, связанных единой темой, общим стилем оформления и взаимными гиперссылками. Браузер (от англ, browse — просматривать) — специальная программа для просмотра веб-страниц. Современные браузеры обладают возможностями загрузки и отображения веб-страниц, сохранения веб-страниц на носителях данных, сохранения истории посещения веб-страниц, создания каталога избранных ресурсов, поиска на веб-странице фрагмента текста, просмотра HTML-кода веб-страницы, печати содержимого веб-страницы и др. Веб-страница с точки зрения её разработчика — это файл, содержащий собственно текст, несущий определённую информацию для пользователя, и служебную информацию для браузера (тэги разметки) на языке HTML (англ. HyperText Markup Language — язык разметки гипертекста). Тэги разметки представляют собой определённые стандартом HTML последовательности символов, являющиеся инструкциями для программы просмотра. Согласно этим инструкциям, браузер располагает текст на экране, включает в него рисунки, хранящиеся в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Интернета. Веб-страницы предназначены для воспроизведения на самых разных экранах самых разных компьютеров. Поэтому они не имеют «жёсткого» форматирования. Оформление веб-страницы выполняется непосредственно во время её воспроизведения на компьютере клиента в соответствии с настройками используемого браузера. HTML — один из так называемых «веб-стандартов» («стандартов Web»), по которым разрабатываются сайты во всём мире. Ещё одним из таких стандартов является технология CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, составленного с использованием языка разметки. Эта технология позволяет принципиально разделить содержание и представление документа:
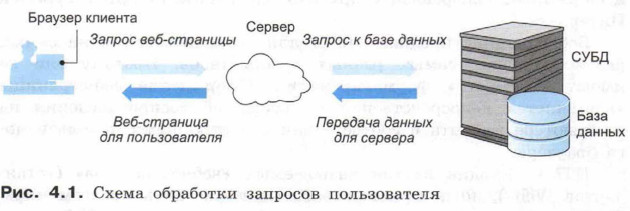
Такое разделение позволяет применять единый заранее разработанный стиль оформления для многих схожих документов, а также быстро изменять оформление документов за счёт изменения этого стиля, хранящегося в отдельном CSS-файле. Перенос правил представления данных в отдельный файл ведёт к уменьшению времени загрузки страниц сайта — описание представления данных загружается браузером только один раз, а далее, при переходе с одной страницы сайта на другую, браузер загружает только структуру страницы и хранимые на ней данные. Можно предусмотреть несколько дизайнов страницы, применяемых в зависимости от характеристик устройства (размера и разрешения экрана), используемого для просмотра. Веб-сайты и веб-страницы хранятся на так называемых вебсерверах — компьютерах, на которых установлено специальное программное обеспечение, обладающее соответствующим функционалом. Программа, позволяющая хранить и пересылать веб-страницы, также называется веб-сервером. Пользователи, имеющие доступ к сети, просматривают веб-документы при помощи программ-клиентов — веб-браузеров (рис. 4.1).
Взаимодействие клиент-сервер происходит по протоколу HTTP (англ. HyperText Transfer Protocol — протокол передачи гипертекста).
Что касается языков веб-программирования в целом, то их можно разделить на две пересекающиеся группы: клиентские и серверные. Программы на клиентских языках выполняются на стороне пользователя, и результат их выполнения зависит от используемого браузера. Серверные языки программирования, соответственно, выполняются на стороне сервера. Получая запрос с адресом веб-документа от браузера, серверные программы связываются с базой данных. БД передаёт информацию о веб-странице скриптам сервера, и те, обработав её, отсылают для интерпретации браузеру клиента, который и выводит результат совместной работы на монитор.
|
|
|




 Активные компоненты веб-страниц содержат программный код, позволяющий выполнять действия в соответствии с заложенной в них программой. Для написания таких программ используются языки веб-программирования. Один из них — JavaScript, позволяющий описывать правила, определяющие реагирование веб-страницы на действия пользователя. Эти правила представляются в форме вебсценариев (скриптов) — программ, записываемых непосредственно в html-код страниц или в отдельный файл.
Активные компоненты веб-страниц содержат программный код, позволяющий выполнять действия в соответствии с заложенной в них программой. Для написания таких программ используются языки веб-программирования. Один из них — JavaScript, позволяющий описывать правила, определяющие реагирование веб-страницы на действия пользователя. Эти правила представляются в форме вебсценариев (скриптов) — программ, записываемых непосредственно в html-код страниц или в отдельный файл.